Creating a Facebook App
We recommend using the default Facebook App that was created when you enabled Instant Articles for your Page. This is normally called 'Your Page Name - Instant Articles'. If you wish to create a new, follow the steps below.
Setting up the API involves connecting your WordPress site to Facebook. This means creating a Facebook App then using it to authorise your site to talk to your Facebook Page.
Creating a New Facebook App

1. Go to https://developers.facebook.com/apps then click the green + Add a New App button in the top right.

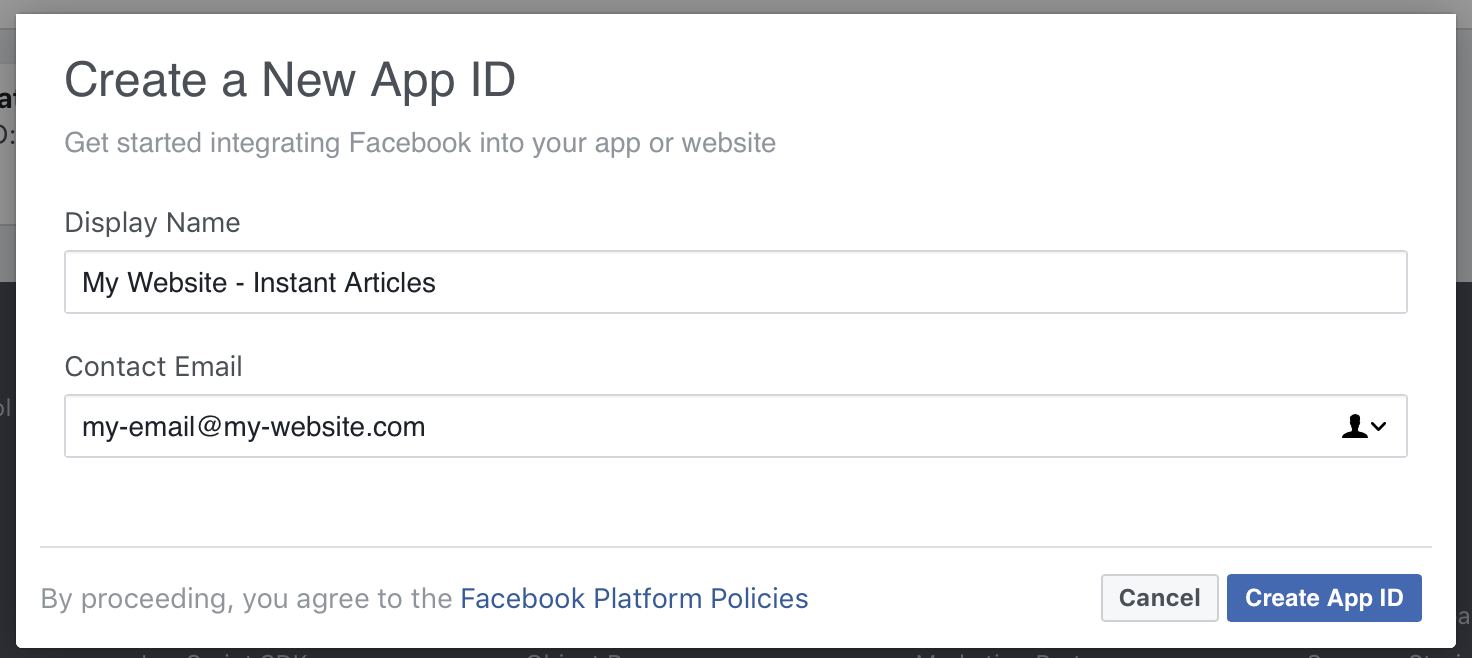
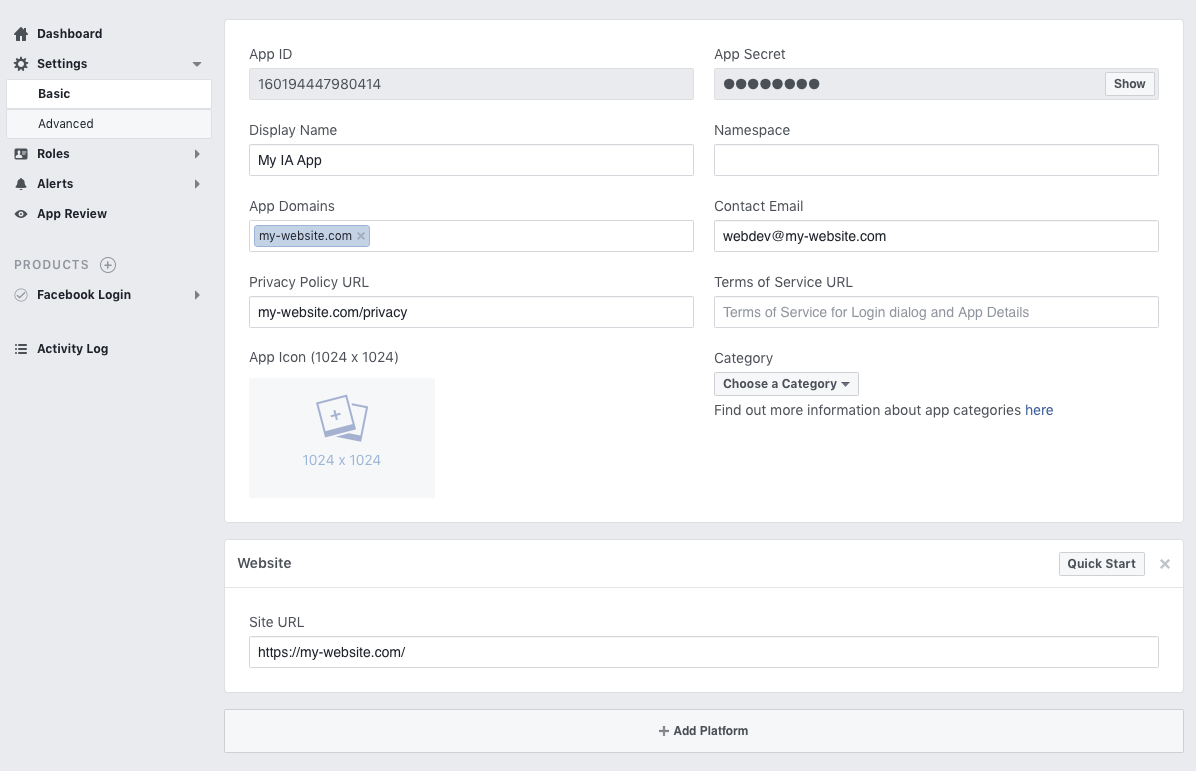
2. Fill out the Display Name and Contact email fields and click Create App ID (If you're presented with a Captacha fill that out as well).

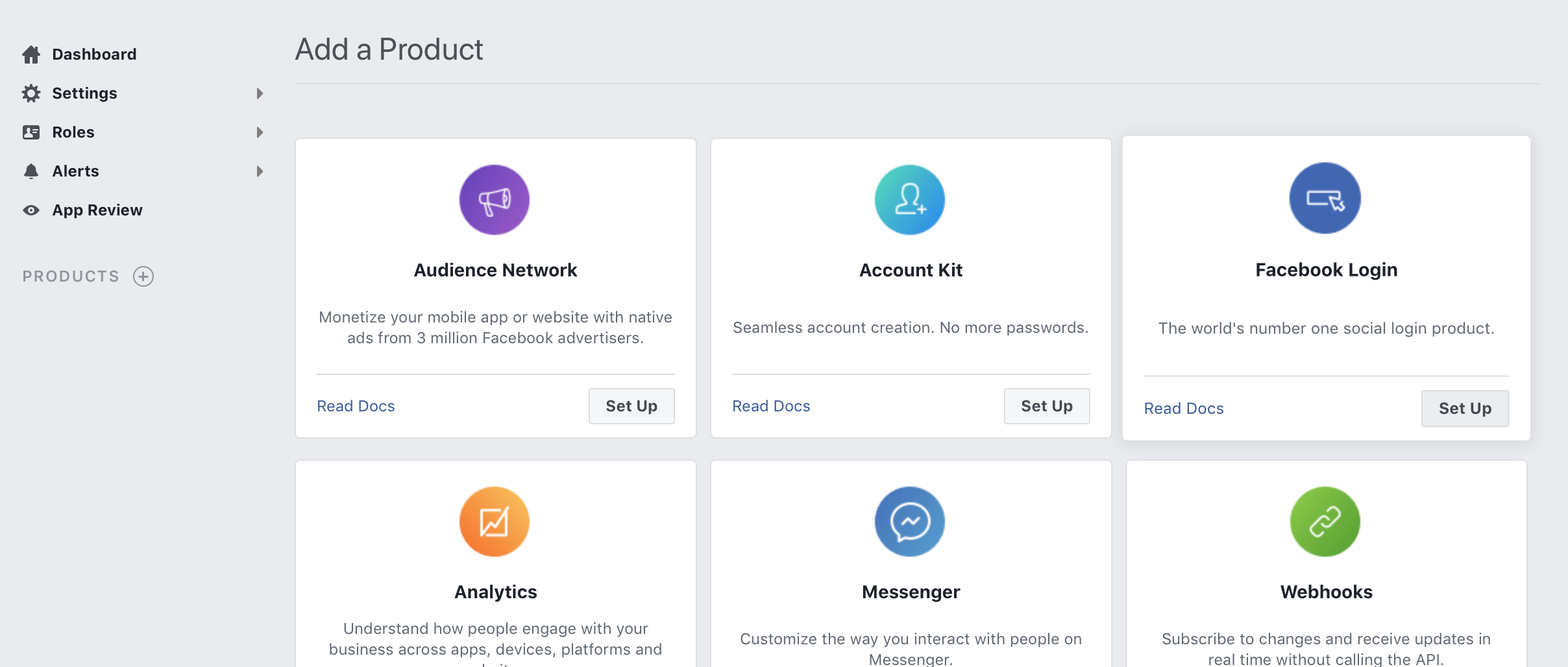
3. You should be taken to the Select a Product screen (if not, select + Add Product from the left hand menu), hover over the Facebook Login option an select Set Up.

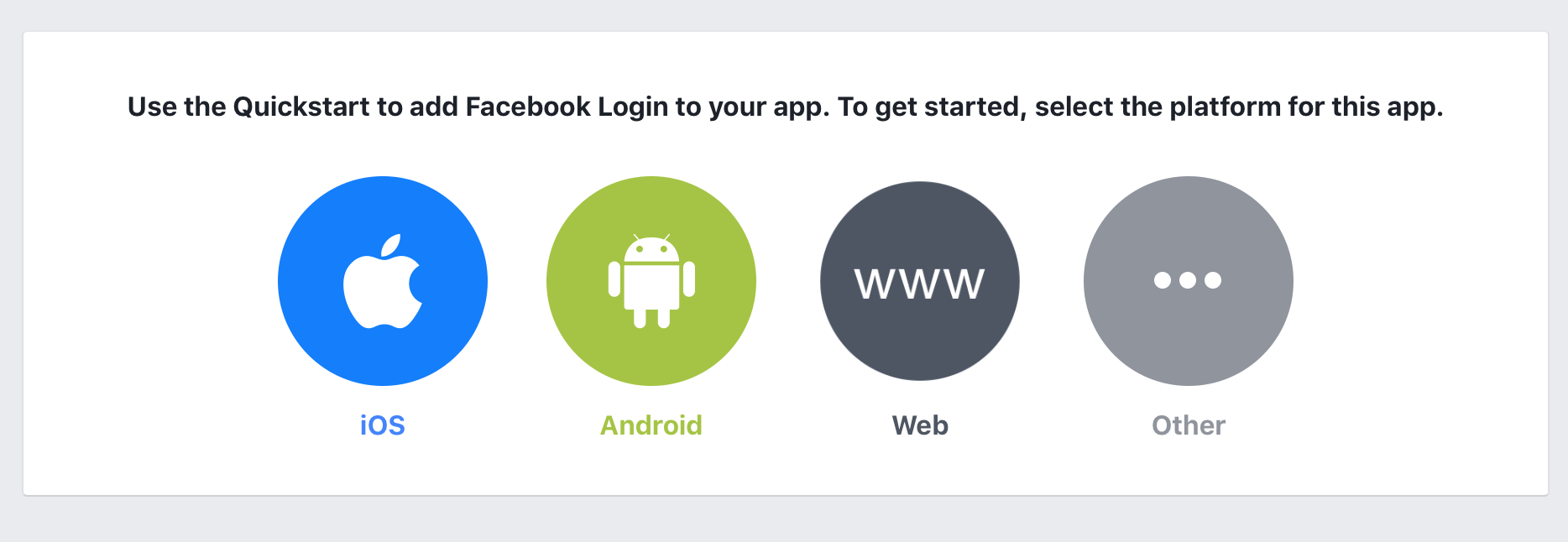
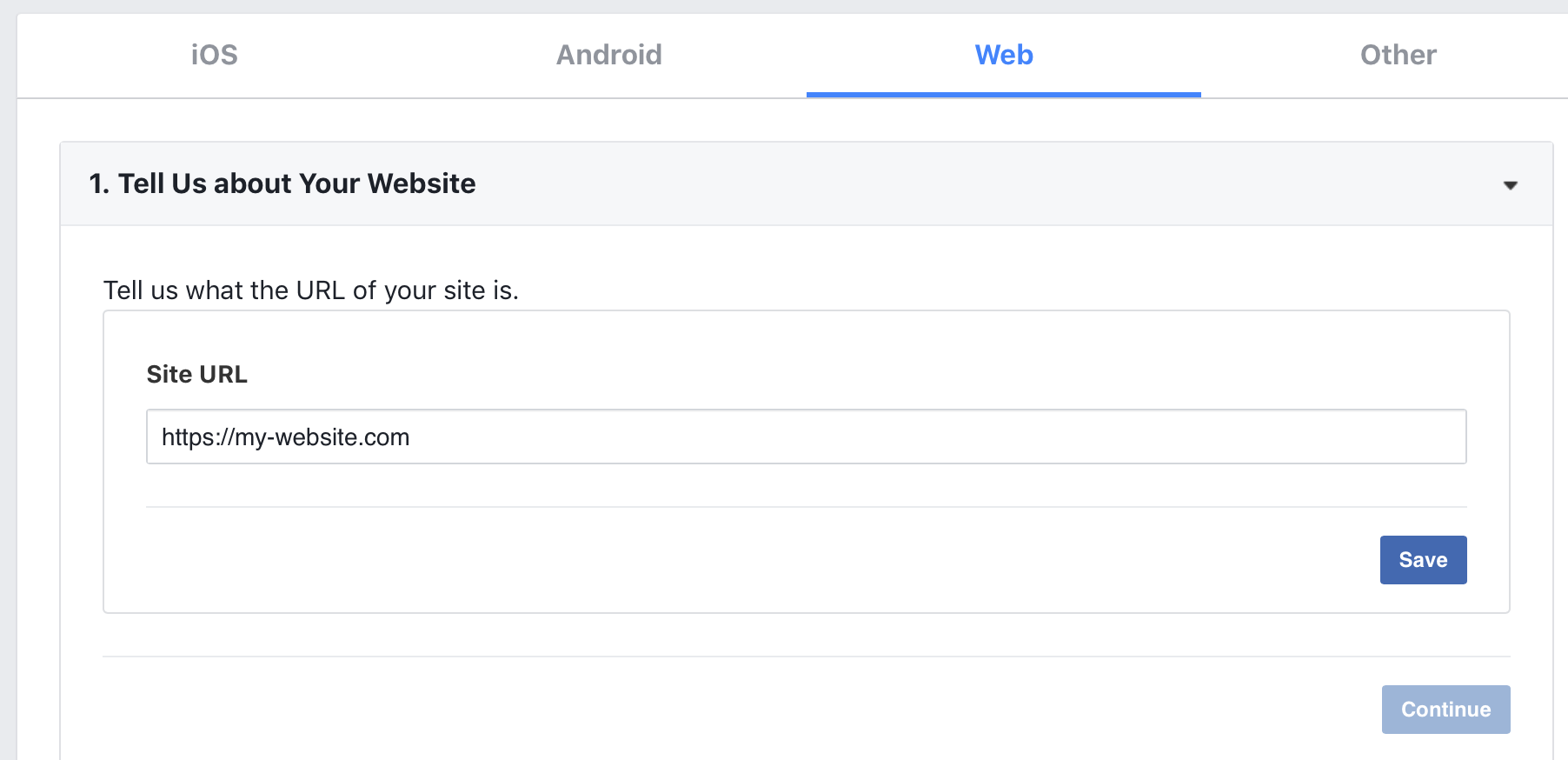
4. Select Web.

5. Add in your full website address (if you're using an SSL certificate don't forget to put https) and hit Save.

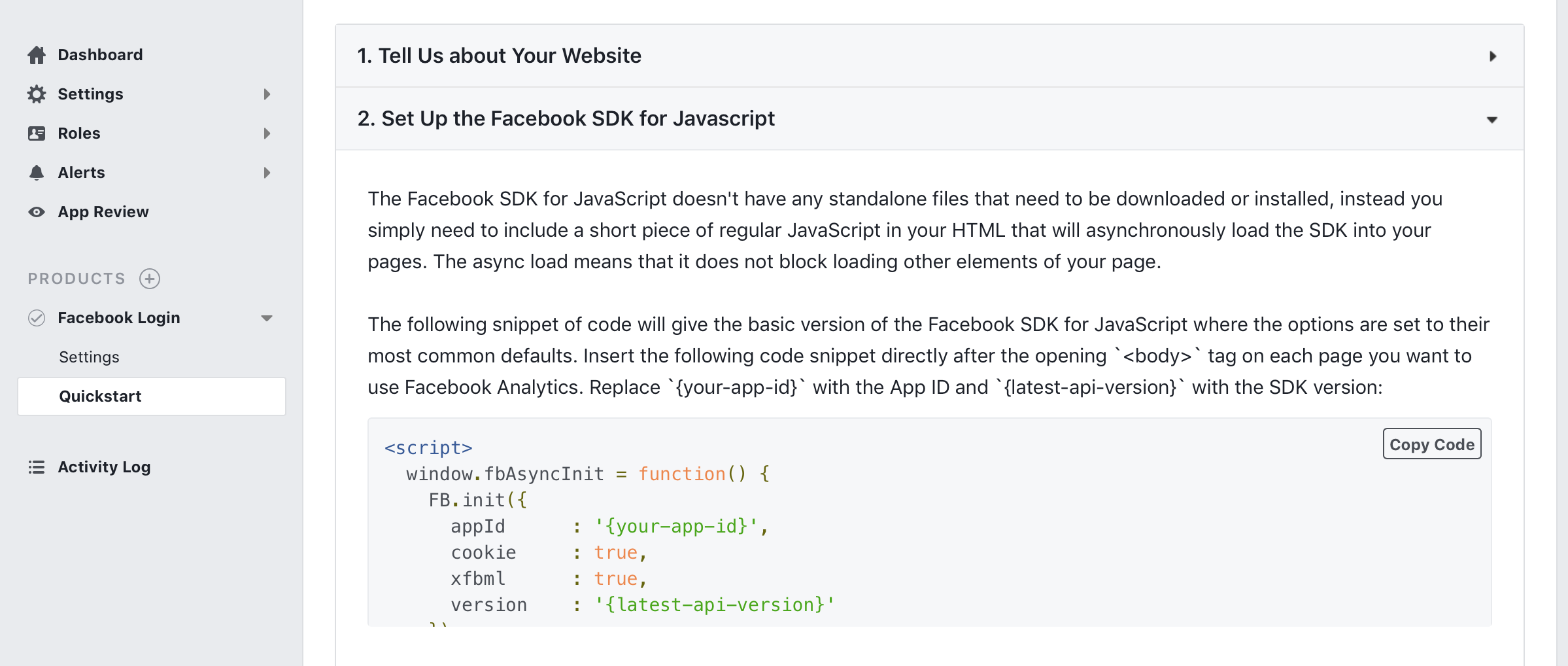
6. Press Continue, then ignore the next steps and click the bottom Settings link in the left hand menu that's under the Facebook Login title.

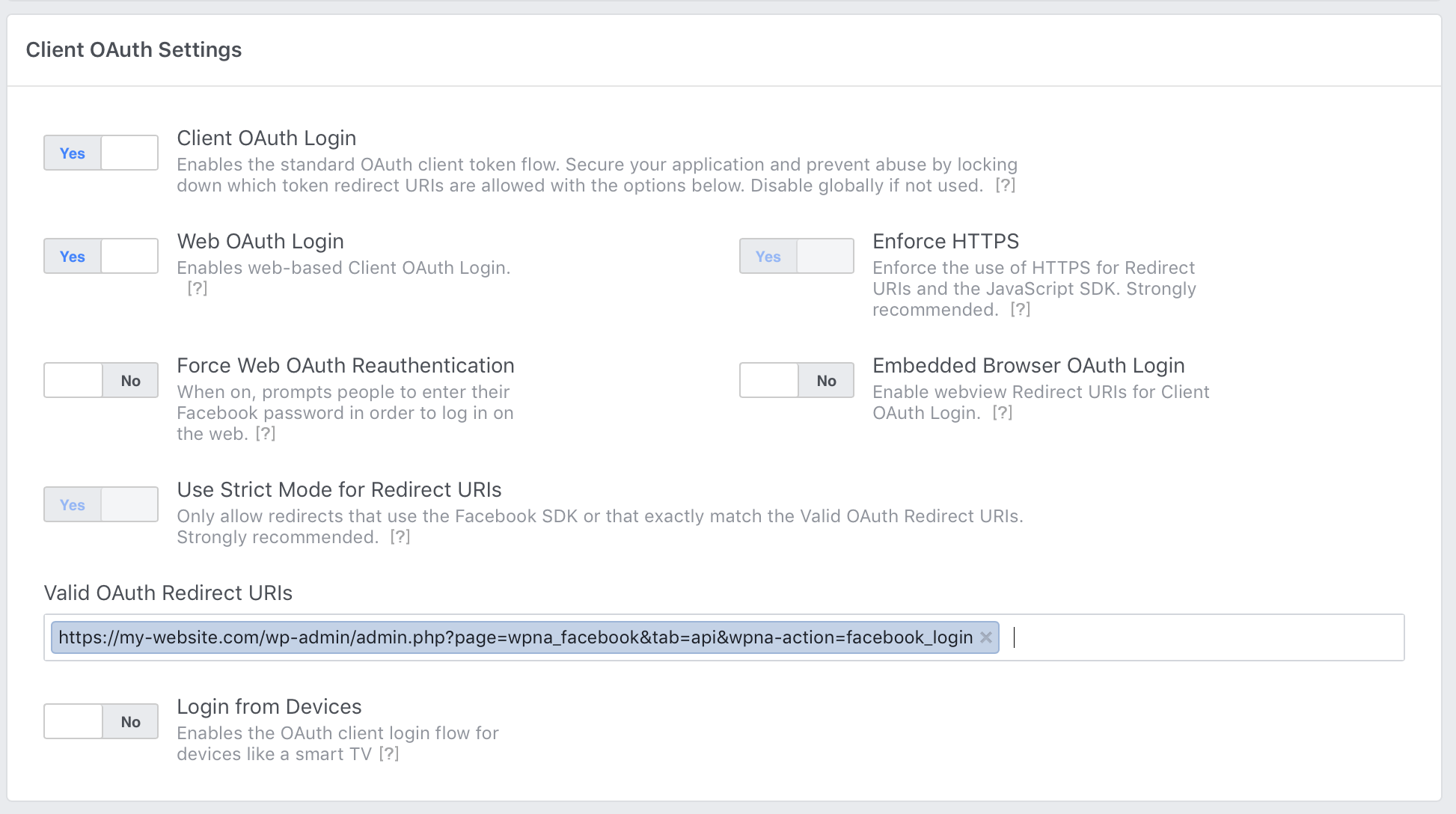
7. As of March 2018, Use Strict Mode for Redirect URIs and Enforce HTTPS have to be enabled This means that your site HAS to use HTTPS to connect to the API currently. Enter the below URL in the Valid OAuth redirect URIs input, making sure you replace my-website.com with your own domain.
https://my-website.com/wp-admin/admin.php?page=wpna_facebook&tab=api&wpna-action=facebook_login
Press Save Changes.

8. In the top left menu select the top Settings menu link. Add your domain into the App Domains (the https part doesn't matter here) input and press Save Changes.
Test Mode - The facebook APP does NOT need to be Live or go through the review process. The API calls used do not require it and it will work perfectly happily in Test Mode.
If you get the “Invalid Scopes: pages_manage_instant_articles, read_insights” error then ensure your App is in Test mode. You can read more about it in this blog post here.
You've now successfully created a Facebook App. You should now connect your site to Facebook using this app.