Transformers

Creating a new Transformer
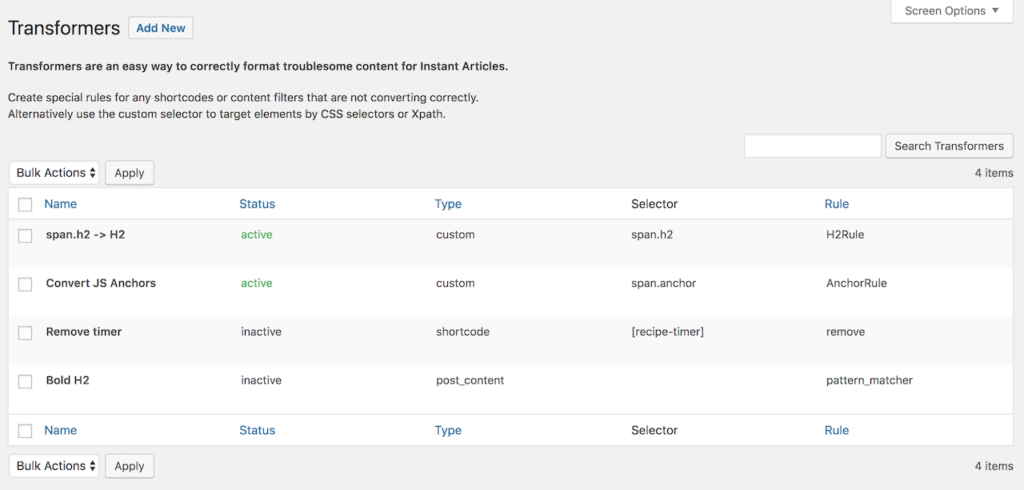
Navigate to the Transformers tab under the Native Articles heading and you'll come to the Transformers overview table. This is where you can see all your current transformers (active and inactive), Edit them, Delete them, and manage them in bulk. To create a new Transformer just click the Add New button at the top of the screen next to the title.
The first two fields are fairly self explanatory. The name of the Transformer is for your identification only (e.g. h3.bold -> bold), and the status is whether the transformer is currently active or not.
Transformer Type
This is where the power of Transformers really starts to come into play. You can narrow down the part of the post content that you wish to transform by selecting the type. You can only apply certain rules to each type.
Post Content - Use the Pattern Matcher to target the entire post content and apply a transformation.
Shortcode - Target a specific shortcode that has been registered. You can remove Shortcodes completely from Instant Articles, Bypass the Instant Article content parser if it's producing valid code already, or apply the pattern matcher to them.
the_content() Filter - You can only remove the_content() Filters. This is useful if they're being used to add post content that isn't compatible with Instant Articles.
Custom Selector - Use CSS or XPath notation to target a specific element. You can than either completely remove the element, or apply any of the default Facebook Rules (requires PHP >= 5.4).
Examples
Below are some examples of real world scenarios using Transformers to correct Instant Article content.
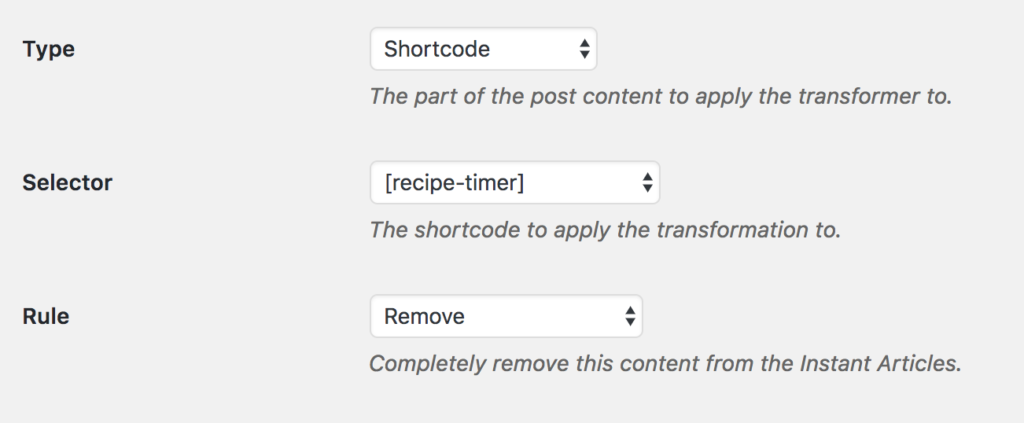
Removing a troublesome shortcode

In this example the [recipe-timer] shortcode was breaking our Instant Articles. It's reliant on an external JS library that Instant Articles doesn't support and the HTML is outputs isn't valid. Make sure the Rule is set to Remove then in all future articles the shortcode won't be there.
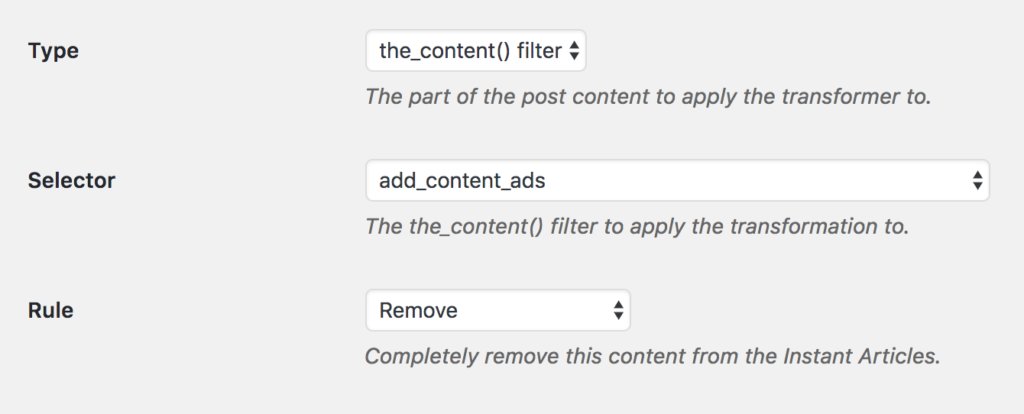
Removing a filter from the_content()

This is very similar to the shortcode example above. With this, a third party plugin we use inserting ads into articles via a filter on the_content(). Instant Articles have very specific ad format so this needs to be removed.
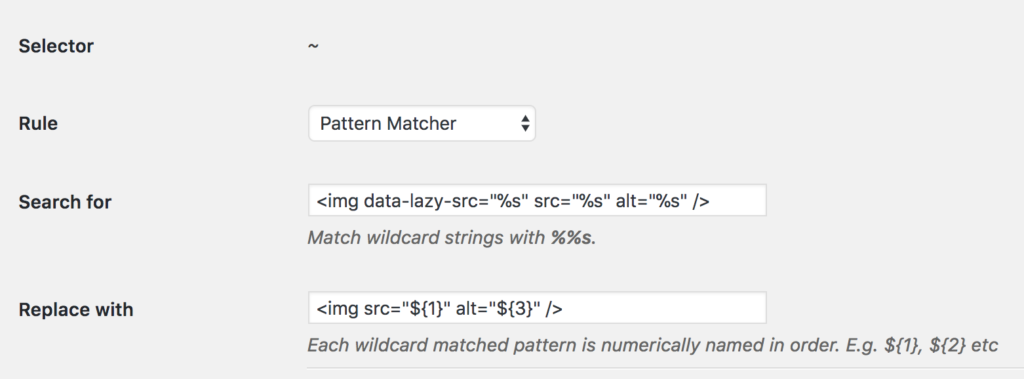
Using the Pattern Matcher to remove lazy loaded images

In this example the site is using a lazy loader plugin to lazy load their images in. This isn't Instant Article compatible so we fix it with the Pattern Matcher. Wildcard placeholders %s are used to match and capture any strings that may vary from image to image. In the template we're using the numerical placeholders ${1} to re-use the data captured by the wildcards.
Notice how we're NOT using ${2}. Wildcard placeholders are numbered in order, in this case we don't want ${2} as it would be the URL of the dummy image.
n.b the Properties field is actually empty in this example, that's just the placeholder text.
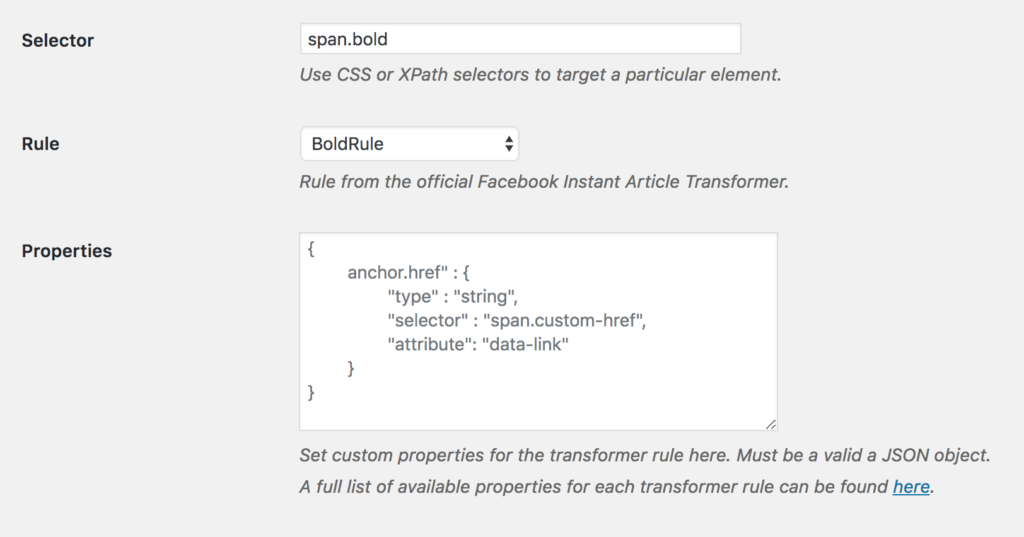
Bolding span elements using the Custom Selector

In this simple example we're targeting all the span elements that have the class 'bold'. We're then applying the BoldRule to them which will ensure they're converted to bold elements rather than paragraph elements as they normally would.
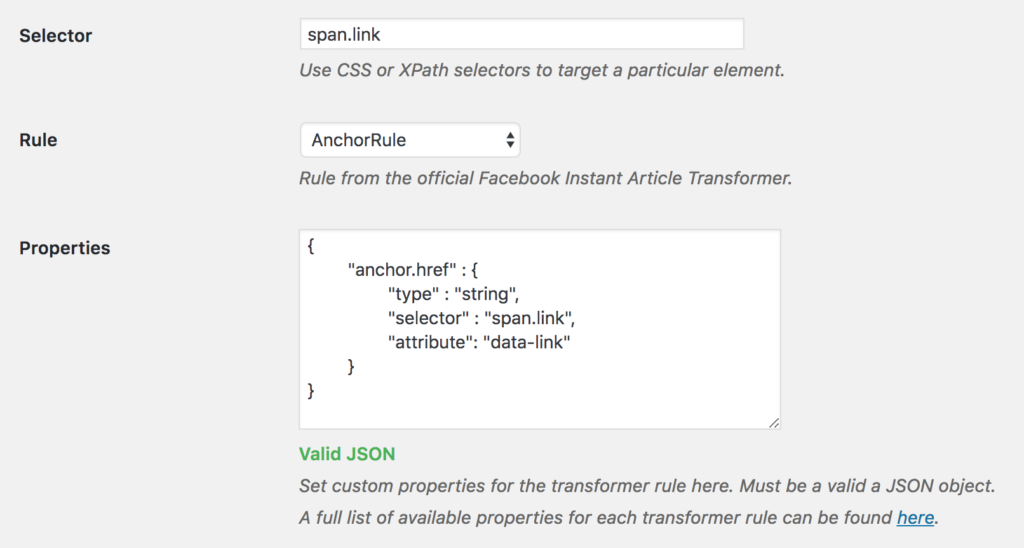
Using the Rule Properties field to convert span links

In this example we're assuming the post content is using span elements to set custom links, like thus:
<span class="link" data-link="http://my-link.com">My Text</span>
First we use the selector to target all span elements with the link class (span.link), then apply the AnchorRule. Using the Official Facebook docs we then use the Properties box to specific the custom JSON rules to set the href property on the new anchor tag equal to the data-link property on the old span element.
N.b. as with almost everything Instant Articles, Transformers will only be applied to new posts you create or old ones you've updated since enabling the Transformer. If you need to Mass Update all your posts then you can do so using the Mass Post Syncer.